上篇介紹了YOLA的帳號註冊、操作界面、基本編輯與新增頁面的介紹,本篇筆者以製作前篇某老師之教學網頁為例,透過實際範例操作來介紹網站元素的使用與編輯。筆者在上方選單內至”我愛種花”選單頁面放入一系列花的照片,透過網頁元素內之相簿元素即可完成設計,步驟如下:
(1)請至【B】區塊將Page的下拉式選單選擇”我愛種花”頁面,或直接點選選單上之頁面。
![]()
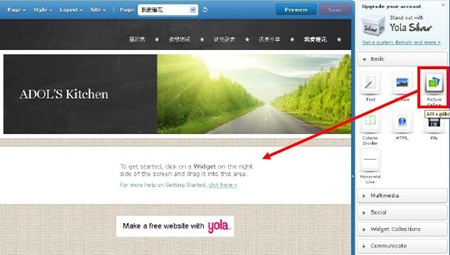
(2)”成果分享”為自己新增的頁面,預設為空白。要加入網頁元素,請至【D】區塊選擇Basic內的Picture Gallery,選定後按住滑鼠將該元素拖曳至網頁編輯區之適當位置,即可放開。

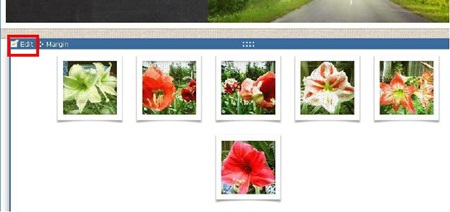
(3)此時跳入上傳照片之對話視窗,按住Shift可選取多個檔案,上傳完成相簿就完成了,是不是非常簡單?


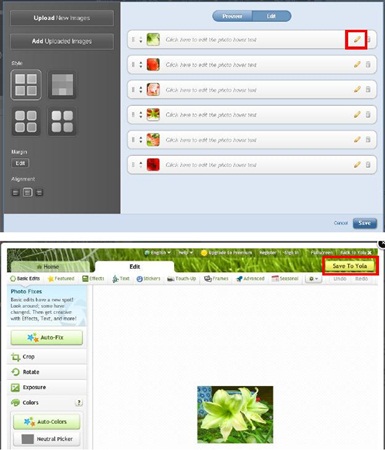
(4)細部調整,同樣只要點選藍色方塊的【Edit】即可,可調整相簿的Style、移動順序或增加滑鼠移過之文字等。

每張相片旁邊都有筆型工具,點選後將連結至picnik線上相片軟體,就可以直接進行基本的調整,如裁切、旋轉、亮度與顏色等等,非常方便吧!調整完成後點選【Save to Yola】就會轉存回YOLA網頁內了。

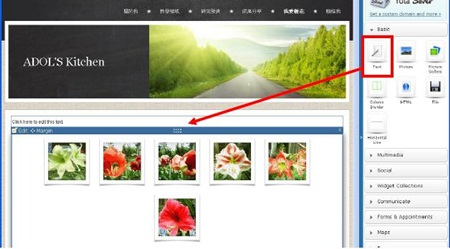
(4)若想要在相簿上方加入文字說明,只要到Basic選擇Text元素並拖曳至編輯區內就可以隨意輸入欲說明之文字。

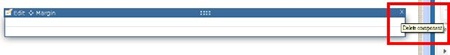
如果選擇到不適用的元素,滑鼠移至元素上藍色方塊最左邊有個X點選後即可刪除。【D】網頁元素之區塊有相當多內建的模組,包跨影音、Google地圖、表單等等都可以任您搭配使用,指要利用滑鼠拖曳人人都可是網頁設計師。

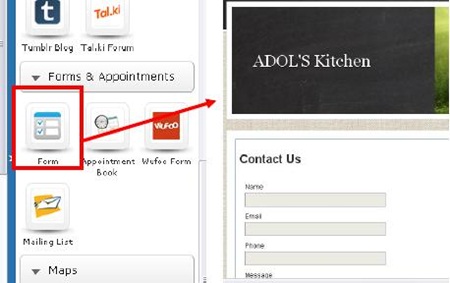
(5)同理,若想加入”聯絡我們”的可至Forms & Appointments將【Form】模組拖曳至想要放置的網頁上即可。

網路上也有相當多設計網站的服務平台,其實利用Google Site協作平台或Wordpress也可以完成架站,只是設計上並沒有優於YOLA,甚至功能上的複雜性可能也需要學習時間。相對而言,YOLA既簡單又直覺化,操作幾分鐘就可以很快上手,若對架設網站有興趣的讀者。
筆者也另外推薦Weebly,它類似YOLA也以拖曳方式完成網頁設計,操作介面上還有簡體中文,Weebly官方網站:www.weebly.com,因網路上非常多的教學,因此不在此多做介紹,也提供網路上教學文章歡迎大家參考:
http://blog.soft.idv.tw/?p=1083
http://blog.huayuworld.org/SusanKo19268/20146/2011/06/04/92040
輕輕鬆鬆只要10分鐘,就可以打造屬於你自己的網站了!趕快動手吧!

